 |
|
|
|
 아이콘 (64,548) 아이콘 (64,548) |  일러스트 (22,692) 일러스트 (22,692) |  이벤트 (18,972) 이벤트 (18,972) |  팝업 (13,238) 팝업 (13,238) |  여름 (12,750) 여름 (12,750) |  어린이 (11,572) 어린이 (11,572) |  나무 (9,084) 나무 (9,084) |  패턴 (7,598) 패턴 (7,598) |  크리스마스 (7,360) 크리스마스 (7,360) |  자연 (6,763) 자연 (6,763) |  전통 (6,690) 전통 (6,690) |  자동차 (5,765) 자동차 (5,765) |
|
 아이콘 (749,525) 아이콘 (749,525) |  일러스트 (365,560) 일러스트 (365,560) |  배경 (208,556) 배경 (208,556) |  비즈니스 (171,054) 비즈니스 (171,054) |  이벤트 (157,181) 이벤트 (157,181) |  패턴 (155,347) 패턴 (155,347) |  아사달 (126,952) 아사달 (126,952) |  디자인 (126,046) 디자인 (126,046) |  팝업 (111,086) 팝업 (111,086) |  어린이 (103,616) 어린이 (103,616) |  여름 (97,895) 여름 (97,895) |  크리스마스 (76,186) 크리스마스 (76,186) |
|
|
|
|
|
|
|
|
 |
|
|
| |
|

|
홈페이지를 제작할 때 테이블을 이용하면 레이아웃을 잡기가 훨씬 더 편리합니다. 거의 모든 홈페이지의 구조는 테이블로 되어 있다고 해도 과언이 아닐 것입니다.
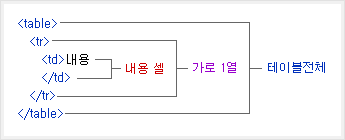
테이블의 구성은 다음과 같습니다.
|

|
1. 테이블의 시작과 끝은 <table>~</table>로 구성됩니다.
2. 가로 한 열의 모든 셀은 <tr>~</tr>로 둘러싸며, 그 안에 들어가는 내용은 <td>~</td>로 둘러쌉니다.
|
|

|
|
<table border="1">
<tr>
<td>회사명</td>
<td>주소</td>
<td>연락처</td></tr>
<tr>
<td>콘텐츠</td>
<td>서울 금천구 가산동</td>
<td>2026-2000</td></tr>
<tr>
<td>NIDA</td>
<td>서울</td>
<td>123-456</td></tr>
</table>
|
|
 |
|
|
|
|
|
|
|
|



